Showtime
秋思工作室
粗茶淡饭随缘过,富贵荣华莫强求。

解决IE11开发工具显示空白的问题
2020年11月2日 本文作者:秋思 浏览:次
这两天是周末,把另一个Z-BlogPHP博客折腾了一翻,升级了后台应用中心和UEditor编辑器,调整了侧栏文章标签显示的CSS样式。在调整侧栏文章标签CSS样式时,发现IE11自带的F12开发人员工具竟然显示一片空白,还好最终解决了。

一、重置IE浏览器
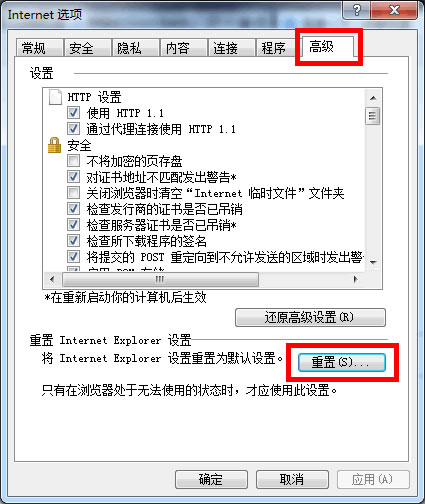
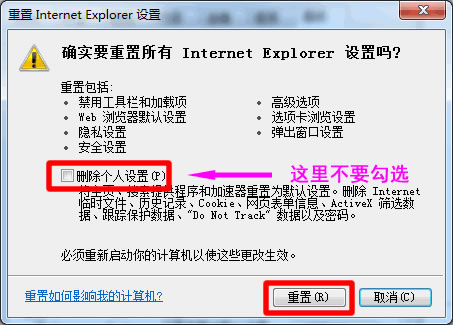
依次点击IE11“菜单栏”上的工具-Inernet选项-高级-重置,如下图所示。


电脑重启后,打开IE11,点击“菜单栏”上的工具,启动F12开发工具,检查页面下方工具栏是否正常显示。若正常显示则问题解决,若还是空白,请看下一步。
二、下载补丁
如果通过第一步没有解决IE11浏览器F12开发人员工具显示空白的问题,说明缺少相关的文件,需要安装IE补丁。
补丁名称:IE11-Windows6.1-KB3008923-x64.msu
下载地址:https://www.microsoft.com/zh-CN/download/details.aspx?id=45154
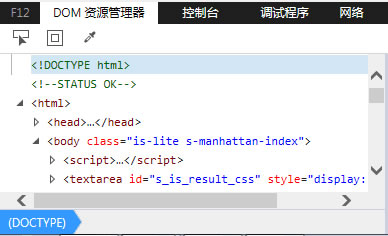
安装完成后,现在IE11浏览器的F12开发工具就能正常工作了,如下图所示。

正常工作的IE11浏览器F12开发人员工具栏界面
版权声明:未加注说明的文章均为本站原创首发,转载本站文章请遵循署名-非商业用途-保持一致的原则
首发网站:秋思工作室

欢迎在此发表评论,但请勿发垃圾广告评论或者违反国家法律或政策的言论,谢谢合作!
欢迎参与讨论,请在这里发表您的看法、交流您的观点。